Set multiple CSS attributes for HTML element with jQuery

You can set multiple attributes for HTML element with jQuery.
$("#myControl").css({
'color': 'red',
'background-color' : '#000'
});
Another way to set multiple attributes for HTML element with jQuery is like this:
var cssObj = {
'background-color' : '#000',
'color' : 'red'
}
$("#myControl").css(cssObj);

 jQuery and UpdatePanel in Asp.net. How to make it work
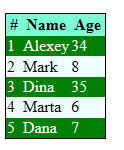
jQuery and UpdatePanel in Asp.net. How to make it work jQuery. Colorize even and odd rows of table
jQuery. Colorize even and odd rows of table Disable copy text with jQuery
Disable copy text with jQuery