How to replace deprecated InputLabelProps in MUI 6

I used a TextField component in MUI and wanted to make a label always visible. By default, it hides, when cursor is out (onBlur) and the value is empty. Very strange and not what I wanted to.
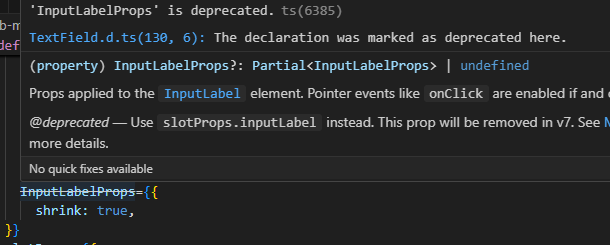
During 2 hours I tried to remember about InputLabelProps for the TextField, and, when I finally have done it, I found out, that it's deprecated and now I need to use slotProps.
How it was before:
<TextField
autoFocus
required
variant='standard'
size='small'
margin='none'
id="email"
name="email"
InputLabelProps={{
shrink: true,
}}
label="Email address"
aria-label='Email address'
placeholder="Email address"
type="email"
fullWidth
/>And how one needs to use now
<TextField
autoFocus
required
variant='standard'
size='small'
margin='none'
id="email"
name="email"
slotProps={{
inputLabel: {
shrink: true
}
}}
label="Email address"
aria-label='Email address'
placeholder="Email address"
type="email"
fullWidth
/>This way the label 'Email address' is always above the input.


 A Hidden Visual Studio Trick: Execute Selected Code with double Ctrl+E
A Hidden Visual Studio Trick: Execute Selected Code with double Ctrl+E What do to with Zone.Identifier files after importing a WSL machine and copying data
What do to with Zone.Identifier files after importing a WSL machine and copying data Support for SharePoint Server 2019 ends on Tuesday, July 14, 2026
Support for SharePoint Server 2019 ends on Tuesday, July 14, 2026