German localization of FluentUI DatePicker

As it turned out, FluentUI DatePicker for React doesn't contain a built-in German localization. If you need one, you can use my version.
First, you should create and fill the property 'IDatePickerProps.strings?: IDatePickerStrings' with translations.
export const dayPickerGermanStrings = {
months: [
'Januar', 'Februar', 'März', 'April', 'Mai', 'Juni',
'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'
],
shortMonths: [
'Jan', 'Feb', 'Mär', 'Apr', 'Mai', 'Jun',
'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dez'
],
days: ['Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'],
shortDays: ['So', 'Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa'],
goToToday: 'Heute',
weekNumberFormatString: 'Woche {0}',
prevMonthAriaLabel: 'Vorheriger Monat',
nextMonthAriaLabel: 'Nächster Monat',
prevYearAriaLabel: 'Vorheriges Jahr',
nextYearAriaLabel: 'Nächstes Jahr',
closeButtonAriaLabel: 'Schließen',
monthPickerHeaderAriaLabel: '{0}, wähle einen Monat',
yearPickerHeaderAriaLabel: '{0}, wähle ein Jahr',
isRequiredErrorMessage: 'Pflichtfeld.',
invalidInputErrorMessage: 'Ungültiges Datum.',
isOutOfBoundsErrorMessage: 'Datum liegt außerhalb des zulässigen Bereichs.',
};
Second, you also need to set the actual first day of the week. For Germany it's Monday. It can be done with setting the property 'IDatePickerProps.firstDayOfWeek?: DayOfWeek'
Third, you should set the formatDate with the property 'IDatePickerProps.formatDate?: (date?: Date) => string'
The full code of the example is
<DatePicker
strings={dayPickerGermanStrings}
firstDayOfWeek={DayOfWeek.Monday}
// Custom styles
styles={{
root: {
fontFamily: 'inherit',
color: 'inherit',
},
statusMessage: {
fontWeight: 'normal'
} }}
value={moment(eventItem.ExpirationDate).toDate()}
formatDate={(data) => {
return moment(data).format('DD.MM.YYYY')
}}
borderless={true}
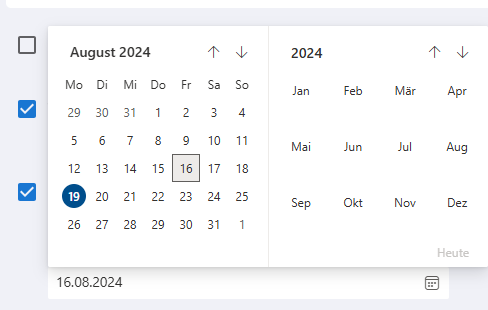
/>The DatePicker component looks like this:


 Translate to German Error messages from Microsoft. AspNetCore. Identity. EntityFrameworkCore
Translate to German Error messages from Microsoft. AspNetCore. Identity. EntityFrameworkCore How to return custom date format with localization in TypeScript / JavaScript
How to return custom date format with localization in TypeScript / JavaScript Virus like ‘Windows defender’ in Germany
Virus like ‘Windows defender’ in Germany