How to find and use FluentUI Icons in SPFX applications

Icons make a better view to any application. And for a developer it’s always a problem to find how to use Icons and especially where to find them. If you work with SharePoint Online solutions, this will help you (and also me) to find a place of icons and how to use them. As far as I often work with FluentUI, the post is about it.
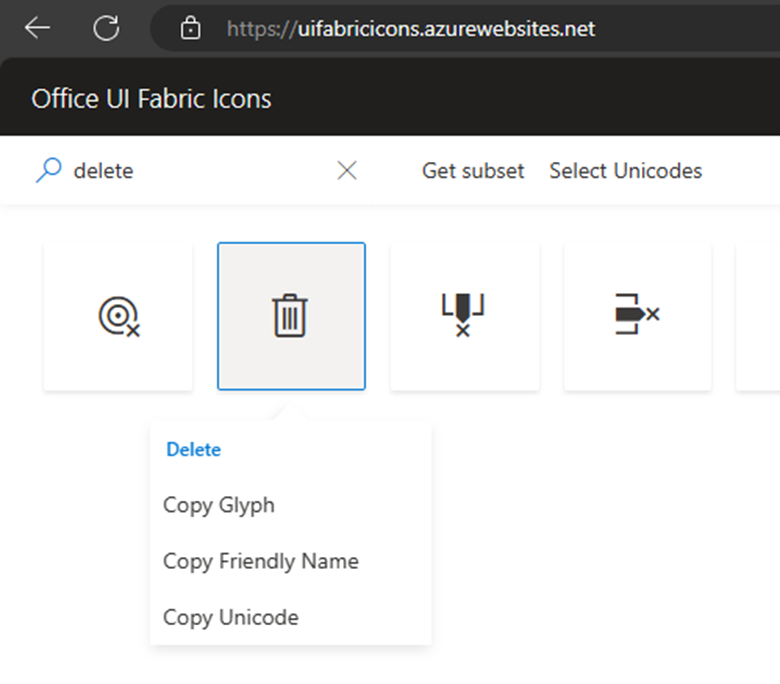
The web page with the list of icons and search function is here: https://uifabricicons.azurewebsites.net/

To use icons in SPFX applications you should:
1. Import css from @fluentui/react
import { IStackTokens, PrimaryButton, Stack, Toggle, css } from '@fluentui/react';2. Add the specific className to a component
<FontIcon className={css('ms-Icon', 'ms-Icon--RemoveEvent')} />
Or you can use simple <i>:
<i className={css('ms-Icon', 'ms-Icon--AddEvent')} /> For SPFx after 1.8.2 you can use this way:
<Icon aria-label="Delete" iconName="Delete" />
Instead of 'RemoveEvent', 'AddEvent' you should enter the 'Friendly Name' of the icon you like.

 A Hidden Visual Studio Trick: Execute Selected Code with double Ctrl+E
A Hidden Visual Studio Trick: Execute Selected Code with double Ctrl+E What do to with Zone.Identifier files after importing a WSL machine and copying data
What do to with Zone.Identifier files after importing a WSL machine and copying data